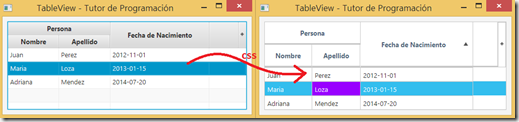
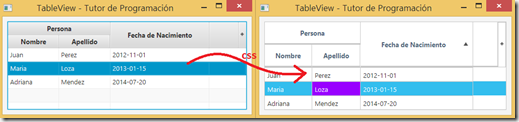
Estilos CSS para TableView JavaFX
Usando JavaFX 8 podemos aprovechar nuestros conocimientos CSS para dar estilo o mejorar el aspecto visual de nuestras aplicaciones Java en un 100%, en esta ocasión cambiaremos el estilo de uno de los controles mas usados en aplicaciones que manipulan datos, el TableView, control JavaFX usado para mostrar y editar datos.

Lo primero que requerimos es crear el archivo que llamaremos table-view.css el mismo contendrá nuestras clases CSS para el TableView, para indicar a la aplicación que cargue este archivo lo hacemos del siguiente modo:
Para este ejemplo seguimos usando el proyecto iniciado en el tutorial: Uso de TableView en JavaFX
Seguido se muestra la hoja de estilos, cada uno con la correspondiente descripción de su funcionalidad:
Como podemos ver el código es prácticamente el mismo que usamos en CSS con HTML, aunque JavaFX no admite aun todas las funciones CSS.
El estilo CSS mostrado permite los siguiente:
Para cambiar el color de fondo de las filas por colores alternados, (una fila de un color, la siguiente de otro), la pseudo clase :odd aplicara el estilo a las filas impares, mientras que :even a las filas restantes la primera fila entra en esta pseudo clase, este código no esta incluido en el proyecto github en este momento.
Ver en GitHub

Lo primero que requerimos es crear el archivo que llamaremos table-view.css el mismo contendrá nuestras clases CSS para el TableView, para indicar a la aplicación que cargue este archivo lo hacemos del siguiente modo:
StackPane root = new StackPane();
root.setPadding(new Insets(10));
root.getStylesheets().add(getClass().getResource("table-view.css").toExternalForm());
root.getChildren().add(tableView);
Para este ejemplo seguimos usando el proyecto iniciado en el tutorial: Uso de TableView en JavaFX
Seguido se muestra la hoja de estilos, cada uno con la correspondiente descripción de su funcionalidad:
// formato para las celdas del tableview
.table-cell {
-fx-padding: 0.5em 0.5em 0.1em 0.3em;
-fx-border-color: -fx-box-border -fx-box-border transparent transparent;
-fx-font: 13px "Segoe UI";
-fx-border-insets: 0;
}
// color de fondo para cuando el raton este sobre la celda
.table-cell:hover {
-fx-background-color: #9900ff;
}
// color para filas vacias,
// aplicar el mismo color cuando el raton este sobre una celda de una fila vacia
.table-row-cell:empty, .table-cell:empty:hover {
-fx-background-color: whitesmoke;
}
// eliminar borde de celdas en las filas vacias
.table-row-cell:empty .table-cell {
-fx-border-width: 0px;
}
// color de una fila cuando en raton se encuentra sobre la misma
.table-view:row-selection .table-row-cell:filled:hover {
-fx-background-color: rgba(28, 183, 236, 0.25);
}
// color de una fila cuando en raton se encuentra sobre una fila que esta seleccionada
.table-view:row-selection .table-row-cell:filled:selected:hover {
-fx-background-color: rgba(228, 183, 236, 0.90);
}
// color de una fila seleccionada por el usuario
.table-view:row-selection .table-row-cell:filled:selected {
-fx-background-color: rgba(28, 183, 236, 0.65);
}
// eliminar border del table que aparece cuando el mismo tiene el foco
.table-view, .table-view:focused {
-fx-background-color: transparent,-fx-box-border,-fx-control-inner-background;
-fx-background-insets: -1.4, 0, 1;
-fx-background-radius: 1.4, 0, 0;
}
// centrar y cambiar color de los titulos de columnas
.table-view .column-header .label{
-fx-text-fill: #52677A;
-fx-alignment: CENTER;
}
// color de fondo del titulo de columna cuando en roton esta sobre ella
.table-view .column-header:hover {
-fx-background-color: whitesmoke;
}
// tamaño, bordes y color de fondo de los titulos
.table-view .column-header, .table-view .filler {
-fx-background-color: white;
-fx-size: 45;
-fx-border-color: -fx-box-border;
-fx-border-width: 0 1 3 0;
-fx-border-insets: 0;
}
// hacer transparente el fondo de los titulos
.table-view .column-header-background {
-fx-background-color: transparent;
}
// estylo para el boton que permite ocultar o mostrar las columnas
.table-view .show-hide-columns-button {
-fx-background-color: white;
-fx-border-color: -fx-box-border;
-fx-border-insets: 0;
}
El estilo CSS mostrado permite los siguiente:
- Cambiar el formato de los títulos de columnas de las columnas
- Resaltar la fila seleccionada o aquella sobra la que se encuentre el puntero del ratón
- Resaltar la celda en la que esta posicionado el ratón.
Alternar colores de filas
.table-row-cell:odd {
-fx-background-color: whitesmoke;
}
Ver en GitHub


Comentarios
Publicar un comentario